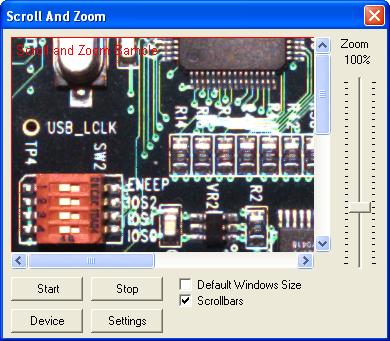
スクロールとズーム
IC Imaging Control におけるスクロールとズーム機能の使用について説明します。
今回のサンプルプログラムのVB.NET 、C#用のソースコードはMy Documents/IC Imaging Control 3.4内の以下のディレクトリに格納されています。
samples\VB *\Scroll And Zoom
samples\C# *\Scroll And Zoom
プロジェクトの新規作成

新しいプロジェクトを作成し、IC imaging Controlをフォームに追加してください。プログラムを実行する前に、 はじめに: Visual Studio .NETプログラマーズガイド>Visual Studioでスタート にあるように映像デバイスの選択、入力方式、ビデオフォーマットを選択してください。もしくはデバイスを選択せずにプログラムを実行してください。その際はIC Imaging Controlによってデバイス選択のダイアログが出現します。選択をせずにダイアログを閉じた場合、プログラムはエラーメッセージを表示し、終了します。
フォームにボタンを2つ追加し、CaptionプロパティをStart, Stopとします。そしてそれぞれにcmdStart、cmdStopと名前を付けます。
ICImagingControl.LiveStartクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveStart Method メソッドの呼び出しを追加してください。さらに、画像の周囲の4辺を視覚化するように長方形を赤い線で描いてください。
Private Sub cmdStart_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles cmdStart.Click
With IcImagingControl1
If .DeviceValid Then
.LiveStart()
' 画像の周囲の辺を視覚化するために長方形を描く
.OverlayBitmap.Enable = True
.OverlayBitmap.DrawLine(Color.FromArgb(255, 0, 0), 0, 0, .ImageWidth - 1, 0)
.OverlayBitmap.DrawLine
(Color.FromArgb(255, 0, 0), .ImageWidth - 1, 0, .ImageWidth - 1, .ImageHeight - 1)
.OverlayBitmap.DrawLine
(Color.FromArgb(255, 0, 0), .ImageWidth - 1, .ImageHeight - 1, 0, .ImageHeight - 1)
.OverlayBitmap.DrawLine(Color.FromArgb(255, 0, 0), 0, 0, 0, .ImageHeight)
.OverlayBitmap.DrawText(Color.FromArgb(255, 0, 0), 5, 5, "Scroll and Zoom Sample")
End If
End With
End Subprivate void cmdStart_Click(object sender, EventArgs e)
{
if( icImagingControl1.DeviceValid )
{
icImagingControl1.LiveStart();
// 画像の周囲の辺を視覚化するために長方形を描く
icImagingControl1.OverlayBitmap.Enable = true;
icImagingControl1.OverlayBitmap.DrawLine
( Color.FromArgb( 255, 0, 0 ), 0, 0, icImagingControl1.ImageWidth - 1, 0 );
icImagingControl1.OverlayBitmap.DrawLine
( Color.FromArgb( 255, 0, 0 ), icImagingControl1.ImageWidth - 1, 0,
icImagingControl1.ImageWidth - 1, icImagingControl1.ImageHeight - 1 );
icImagingControl1.OverlayBitmap.DrawLine
( Color.FromArgb( 255, 0, 0 ), icImagingControl1.ImageWidth - 1,
icImagingControl1.ImageHeight - 1, 0, icImagingControl1.ImageHeight - 1 );
icImagingControl1.OverlayBitmap.DrawLine
( Color.FromArgb( 255, 0, 0 ), 0, 0, 0, icImagingControl1.ImageHeight );
icImagingControl1.OverlayBitmap.DrawText
( Color.FromArgb( 255, 0, 0 ), 5, 5, "Scroll and Zoom Sample" );
}
}ICImagingControl.LiveStopクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveStop Methodへの呼び出しを追加してください。
Private Sub cmdStop_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles cmdStop.Click
IcImagingControl1.LiveStop()
End Subprivate void cmdStop_Click(object sender, EventArgs e)
{
icImagingControl1.LiveStop();
}今度はチェックボックスを二つ追加し、CaptionプロパティをDefault window sizeとScrollbars、名前をchkDisplayDefaul、chkScrollbarsEnableとします。 これらは LiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault Property と ScrollBarsEnabledクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.ScrollBarsEnabled Property プロパティの設定に使用します。
またフォームにスライダーコントロールを追加しsldZoomと名前を付けます。これはLiveDisplayZoomFactorクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayZoomFactor Property プロパティの設定に使用します。プロパティウィンドウのスライダーでは範囲を1から30に設定します。 そのスライダーの値はLiveDisplayZoomFactorクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayZoomFactor Propertyプロパティに渡される前に10で除算されます。これでズーム可能範囲が10%から300%となります。
フォームにボタンを2つ追加し、CaptionプロパティをDeviceとSettings、名前をcmdDevice、 cmdImageSettingsとします。 ボタンハンドラ関数を追加します。
Private Sub cmdImageSettings_Click(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles cmdImageSettings.Click
IcImagingControl1.ShowPropertyDialog()
End Subprivate void cmdImageSettings_Click(object sender, EventArgs e)
{
icImagingControl1.ShowPropertyDialog();
}チェックボックスとスライダーコントロールのセットアップのためにcmdDevice_Clickプロシージャの機能を強化します。
Private Sub cmdDevice_Click(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles cmdDevice.Click
If IcImagingControl1.DeviceValid Then
If IcImagingControl1.LiveVideoRunning Then
IcImagingControl1.LiveStop()
End If
End If
IcImagingControl1.ShowDeviceSettingsDialog()
If IcImagingControl1.DeviceValid Then
cmdStart.Enabled = True
cmdStop.Enabled = True
cmdImageSettings.Enabled = True
chkDisplayDefault.Enabled = True
chkScrollbarsEnable.Enabled = True
sldZoom.Enabled = True
lblZoom.Enabled = True
IcImagingControl1.LiveDisplayDefault = False
chkDisplayDefault.Checked = False
IcImagingControl1.LiveDisplayHeight = IcImagingControl1.ImageHeight
IcImagingControl1.LiveDisplayWidth = IcImagingControl1.ImageWidth
chkScrollbarsEnable.Checked = IcImagingControl1.ScrollbarsEnabled
' LiveDisplayDefault プロパティに対応しながら
' ズーム用のスライダーを有効化または無効化する
sldZoom.Enabled = Not IcImagingControl1.LiveDisplayDefault
sldZoom.Value = IcImagingControl1.LiveDisplayZoomFactor * 10
lblZoomPercent.Text = Str (sldZoom.Value * 10) + "%"
End If
End Subprivate void cmdDevice_Click(object sender, EventArgs e)
{
if (icImagingControl1.DeviceValid)
{
if (icImagingControl1.LiveVideoRunning)
{
icImagingControl1.LiveStop();
}
}
icImagingControl1.ShowDeviceSettingsDialog();
if (icImagingControl1.DeviceValid)
{
cmdStart.Enabled = true;
cmdStop.Enabled = true;
cmdImageSettings.Enabled = true;
chkDisplayDefault.Enabled = true;
chkScrollbarsEnable.Enabled = true;
sldZoom.Enabled = true;
lblZoom.Enabled = true;
icImagingControl1.LiveDisplayDefault = false;
chkDisplayDefault.Checked = false;
icImagingControl1.LiveDisplayHeight = icImagingControl1.ImageHeight;
icImagingControl1.LiveDisplayWidth = icImagingControl1.ImageWidth;
chkScrollbarsEnable.Checked = icImagingControl1.ScrollbarsEnabled;
// LiveDisplayDefault プロパティに対応しながら
// ズーム用のスライダーを有効化または無効化する
sldZoom.Enabled = !icImagingControl1.LiveDisplayDefault;
sldZoom.Value = (int)(icImagingControl1.LiveDisplayZoomFactor * 10);
lblZoomPercent.Text = (sldZoom.Value * 10).ToString() + "%";
}
}チェックボックス chkDisplayDefault はLiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault Property プロパティの切換えに使います。chkDisplayDefault_Click 関数をフォームのソースコードに追加してください。この関数では現在のchkDisplayDefault チェックボックスの値が読み出され、LiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault Property が設定されます。LiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault Property プロパティの設定がLiveDisplayZoomFactorクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayZoomFactor Property プロパティの値を変更します。したがって、sldZoom スライダーコントロールへの値はLiveDisplayZoomFactorクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayZoomFactor Property プロパティ値にアップデートされます。 また、LiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault Property プロパティがTrueを返す場合には、スライダーコントロールが無効かされます。もし LiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault Property プロパティがFalseを返すのであれば、ズームの設定が可能となるためスライダーコントロールが有効化されます。
Private Sub chkDisplayDefault_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles chkDisplayDefault.CheckedChanged
IcImagingControl1.LiveDisplayDefault = chkDisplayDefault.Checked
sldZoom.Value = IcImagingControl1.LiveDisplayZoomFactor * 10
lblZoomPercent.Text = Str (sldZoom.Value * 10) + "%"
sldZoom.Enabled = Not IcImagingControl1.LiveDisplayDefault
End Subprivate void chkDisplayDefault_CheckedChanged(object sender, EventArgs e)
{
icImagingControl1.LiveDisplayDefault = chkDisplayDefault.Checked;
sldZoom.Value = (int)(icImagingControl1.LiveDisplayZoomFactor * 10.0f);
lblZoomPercent.Text = (sldZoom.Value * 10).ToString() + "%";
sldZoom.Enabled = !chkDisplayDefault.Checked;
}チェックボックス chkScrollBarsEnable はスクロールバーの有効化、無効化の切換えに使われます。chkScrollbarsEnable_Click 関数をフォームのソースコードに追加してください。 この関数では現在の chkScrollbarsEnable チェックボックスの値が読み出され、 ScrollBarsEnabledクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.ScrollBarsEnabled Property が設定されます。これによってウィンドウ内のスクロールバーの表示、非表示を切り換えることができます。スクロールバーの無効化はライブ画面ウィンドウのポジションを0/0にリセットします。
Private Sub chkScrollbarsEnable_CheckedChanged(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles chkScrollbarsEnable.CheckedChanged
IcImagingControl1.ScrollbarsEnabled = chkScrollbarsEnable.Checked
End Subprivate void chkScrollbarsEnable_CheckedChanged(object sender, EventArgs e)
{
icImagingControl1.ScrollbarsEnabled = chkScrollbarsEnable.Checked;
}スライダーsldZoomはライブ画像におけるズームの設定に使用されます。sldZoom_Scroll関数をフォームのソースコードに追加し、スライダーコントロールの変化に対応するようにします。スライダーの値の範囲は1から30となっていますが、その値はLiveDisplayZoomFactorクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayZoomFactor Propertyに渡される前に10で除算される必要があるからです。
Private Sub sldZoom_Scroll(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles sldZoom.Scroll
If IcImagingControl1.LiveDisplayDefault = False Then
IcImagingControl1.LiveDisplayZoomFactor = sldZoom.Value / 10
lblZoomPercent.Text = Str (sldZoom.Value * 10) + "%"
Else
MsgBox("The zoom factor can only be set" + Chr(13) + _
"if LiveDisplayDefault returns False!")
End If
End Subprivate void sldZoom_Scroll(object sender, EventArgs e)
{
if (icImagingControl1.LiveDisplayDefault == false)
{
icImagingControl1.LiveDisplayZoomFactor = (float)sldZoom.Value / 10.0f;
lblZoomPercent.Text = (sldZoom.Value * 10).ToString() + "%";
}
else
{
MessageBox.Show("The zoom factor can only be set" + "\n" + "if LiveDisplayDefault returns False!");
}
}}プログラムを実行してください。ボタンをクリックしてライブ画像のスタート、ストップができます。LiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault Property プロパティを有効化、無効化してそれに対するIC Imaging Control の反応を見ることも可能です。またスクロールバーの表示、非表示やライブ画像をズームすることもできます。
スクロールバーの値に変化があると、Windows FormsによるScrollableControl.Scrollイベントが起こります。
フォームに新しいラベルを追加しlblScrollPositionと名前を付けます。この新しいラベルは現在のスクロール位置を表示するのに使われます。さらにScrollableControl.Scrollイベント関数をフォームのソースコードに追加してください。以下のようにしてその関数の機能を強化します。
Private Sub IcImagingControl1_Scroll(ByVal sender As System.Object,
ByVal e As System.Windows.Forms.ScrollEventArgs) Handles IcImagingControl1.Scroll
Dim p As Point = IcImagingControl1.AutoScrollPosition
lblScrollPosition.Text = String.Format("{0}/{1}", p.X, p.Y)
End Subprivate void icImagingControl1_Scroll( object sender, ScrollEventArgs e )
{
Point p = icImagingControl1.AutoScrollPosition;
lblScrollPosition.Text = string.Format( "{0}/{1}", p.X, p.Y );
}これでスクロールバーを使ってライブ画像を動かすたびに現在のスクロール位置がラベルに表示されるようになります。