スクロールとズーム
IC Imaging Control におけるスクロールとズーム機能の使用について説明します。
今回のサンプルプログラムのC#用のソースコードはMy Documents/IC Imaging Control 3.5内の以下のディレクトリに格納されています。
samples\C# *\Scroll And Zoom
プロジェクトの新規作成

新しいプロジェクトを作成し、IC imaging Controlをフォームに追加してください。プログラムを実行する前に、 はじめに: Visual Studio .NETプログラマーズガイド>Visual Studioでスタートにあるように映像デバイスの選択、入力方式、ビデオフォーマットを選択してください。
もしくはデバイスを選択せずにプログラムを実行してください。その際はIC Imaging Controlによってデバイス選択のダイアログが出現します。選択をせずにダイアログを閉じた場合、プログラムはエラーメッセージを表示し、終了します。
フォームにボタンを2つ追加し、CaptionプロパティをStart, Stopとします。そしてそれぞれにcmdStart、cmdStopと名前を付けます。
ICImagingControl.LiveStartクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveStart Method
メソッドの呼び出しを追加してください。さらに、画像の周囲の4辺を視覚化するように長方形を赤い線で描いてください。
private void cmdStart_Click( object sender, EventArgs e )
{
if( icImagingControl1.DeviceValid )
{
icImagingControl1.LiveStart();
var ovb = icImagingControl1.OverlayBitmapAtPath[TIS.Imaging.PathPositions.Device];
int width = icImagingControl1.VideoFormatCurrent.Width;
int height = icImagingControl1.VideoFormatCurrent.Height;
// 画像全体の周囲に長方形を描き、周囲が見えるようにします。
ovb.Enable = true;
ovb.DrawLine( Color.FromArgb( 255, 0, 0 ), 0, 0, width - 1, 0 );
ovb.DrawLine( Color.FromArgb( 255, 0, 0 ), width -1, 0, width - 1, height -1 );
ovb.DrawLine( Color.FromArgb( 255, 0, 0 ), width -1, height -1, 0, height -1 );
ovb.DrawLine( Color.FromArgb( 255, 0, 0 ), 0, 0, 0, height );
ovb.DrawLine( Color.FromArgb( 255, 0, 0 ), 5, 5, "Scroll and Zoom Sample" );
}
}ICImagingControl.LiveStopクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveStop Method への処理を追加します。
private void cmdStop_Click( object sender, EventArgs e )
{
icImagingControl1.LiveStop();
}今度はチェックボックスを二つ追加し、CaptionプロパティをDefault window sizeとScrollbars、名前をchkDisplayDefaul、chkScrollbarsEnableとします。 これらは LiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault PropertyとScrollBarsEnabledクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.ScrollBarsEnabled Propertyプロパティの設定に使用します。
またフォームにスライダーコントロールを追加しsldZoomと名前を付けます。これはLiveDisplayZoomFactorクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayZoomFactor Propertyプロパティの設定に使用します。プロパティウィンドウのスライダーでは範囲を1から30に設定します。 そのスライダーの値はLiveDisplayZoomFactorクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayZoomFactor Propertyプロパティに渡される前に10で除算されます。これでズーム可能範囲が10%から300%となります。
フォームにボタンを2つ追加し、CaptionプロパティをDeviceとSettings、名前をcmdDevice、cmdImageSettingsとします。 ボタンハンドラ関数を追加します。
private void cmdImageSettings_Click( object sender, EventArgs e )
{
icImagingControl1.ShowPropertyDialog();
}チェックボックスとスライダーコントロールのセットアップのためにcmdDevice_Clickプロシージャの機能を強化します。
private void cmdDevice_Click( object sender, EventArgs e )
{
if( icImagingControl1.DeviceValid )
{
if( icImagingControl1.LiveVideoRunning )
{
icImagingControl1.LiveStop();
}
}
icImagingControl1.ShowDeviceSettingsDialog();
if( icImagingControl1.DeviceValid )
{
cmdStart.Enabled = true;
cmdStop.Enabled = true;
cmdImageSettings.Enabled = true;
chkDisplayDefault.Enabled = true;
chkScrollbarsEnable.Enabled = true;
sldZoom.Enabled = true;
lblZoom.Enabled = true;
chkDisplayDefault.Checked = false;
icImagingControl1.LiveDisplayDefault = false;
icImagingControl1.LiveDisplaySize = icImagingControl1.VideoFormatCurrent.Size;
chkScrollbarsEnable.Checked = icImagingControl1.ScrollbarsEnabled;
// LiveDisplayDefault プロパティの状態によって、ズーム用のスライダーを有効化または無効化する
sldZoom.Enabled = !icImagingControl1.LiveDisplayDefault;
sldZoom.Value = (int)(icImagingControl1.LiveDisplayZoomFactor * 10);
lblZoomPercent.Text = (sldZoom.Value * 10).ToString() + "%";
}
}チェックボックス chkDisplayDefaultはLiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault Propertyプロパティの切換えに使います。クリック時の関数を追加しましょう。この関数では現在のchkDisplayDefaultチェックボックスの値を取得して、LiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault Propertyが設定されます。LiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault Propertyプロパティの設定がLiveDisplayZoomFactorクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayZoomFactor Propertyプロパティの値を変更します。したがって、sldZoom スライダーコントロールの値はLiveDisplayZoomFactorクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayZoomFactor Propertyプロパティ値にアップデートされます。また、LiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault PropertyプロパティがTrueを返す場合には、スライダーコントロールを無効にします。もし LiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault PropertyプロパティがFalseす場合は、ズームの設定が可能となるためスライダーコントロールを有効にします。
private void chkDisplayDefault_CheckedChanged( object sender, EventArgs e )
{
icImagingControl1.LiveDisplayDefault = chkDisplayDefault.Checked;
sldZoom.Value = (int)(icImagingControl1.LiveDisplayZoomFactor * 10.0f);
lblZoomPercent.Text = (sldZoom.Value * 10).ToString() + "%";
sldZoom.Enabled = !chkDisplayDefault.Checked;
}チェックボックスchkScrollBarsEnableは スクロールバーの有効化、無効化の切換えに使われます。この関数では現在のchkScrollbarsEnableチェックボックスの値が取得して、ScrollBarsEnabledクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.ScrollBarsEnabled Propertyに設定されます。これによってウィンドウ内のスクロールバーの表示、非表示を切り換えることができます。スクロールバーの無効化はライブ画面ウィンドウのポジションを0/0にリセットします。
private void chkScrollbarsEnable_CheckedChanged( object sender, EventArgs e )
{
icImagingControl1.ScrollbarsEnabled = chkScrollbarsEnable.Checked;
}スライダーsldZoomはライブ画像におけるズーム の設定に使用されます。sldZoom_Scroll関数をフォームのソースコードに追加し、スライダーコントロールの変化に対応するようにします。スライダーの値の範囲は1から30となっているので、値はLiveDisplayZoomFactorクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayZoomFactor Propertyに渡される前に10で割る必要があります。
private void sldZoom_Scroll( object sender, EventArgs e )
{
if (icImagingControl1.LiveDisplayDefault == false)
{
icImagingControl1.LiveDisplayZoomFactor = (float)sldZoom.Value / 10.0f;
lblZoomPercent.Text = (sldZoom.Value * 10).ToString() + "%";
}
else
{
MessageBox.Show( "The zoom factor can only be set" + "\n" + "if LiveDisplayDefault returns False!");
}
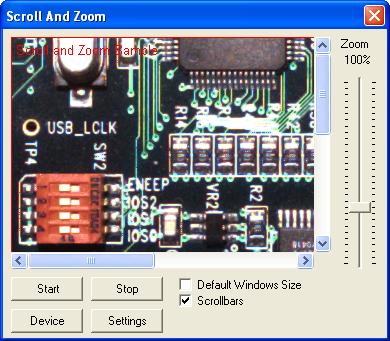
}プログラムを実行しましょう。ボタンをクリックしてライブ画像のスタート、ストップができます。LiveDisplayDefaultクラスライブラリリファレンス>クラス>ICImagingControl>ICImagingControl.LiveDisplayDefault Propertyプロパティを有効化、無効化してそれに対するIC Imaging Controlの反応を見ることも可能です。またスクロールバーの表示、非表示やライブ画像をズームすることもできます。
スクロールバーの値に変化があると、Windows FormsによるScrollableControl.Scrollイベントがコールされます。
フォームに新しいラベルを追加しlblScrollPositionと名前を付けます。この新しいラベルは現在のスクロール位置を表示するのに使われます。さらにScrollableControl.Scrollイベント関数をフォームのソースコードに追加してください。
private void icImagingControl1_Scroll( object sender, ScrollEventArgs e )
{
Point p = icImagingControl1.AutoScrollPosition;
lblScrollPosition.Text = string.Format( "{0}/{1}", p.X, p.Y );
}これでスクロールバーを使ってライブ画像を動かすたびに現在のスクロール位置がラベルに表示されるようになります。